Sanity is an amazing CMS that has found the perfect balance between customizability and development speed.
In this post I will show you how to deploy your Sanity CMS from GitHub Actions.
First, we will need to generate an auth token that allows us to deploy our Sanity project.
This way we won't have to run sanity login in CI.
1. Generate SANITY_AUTH_TOKEN
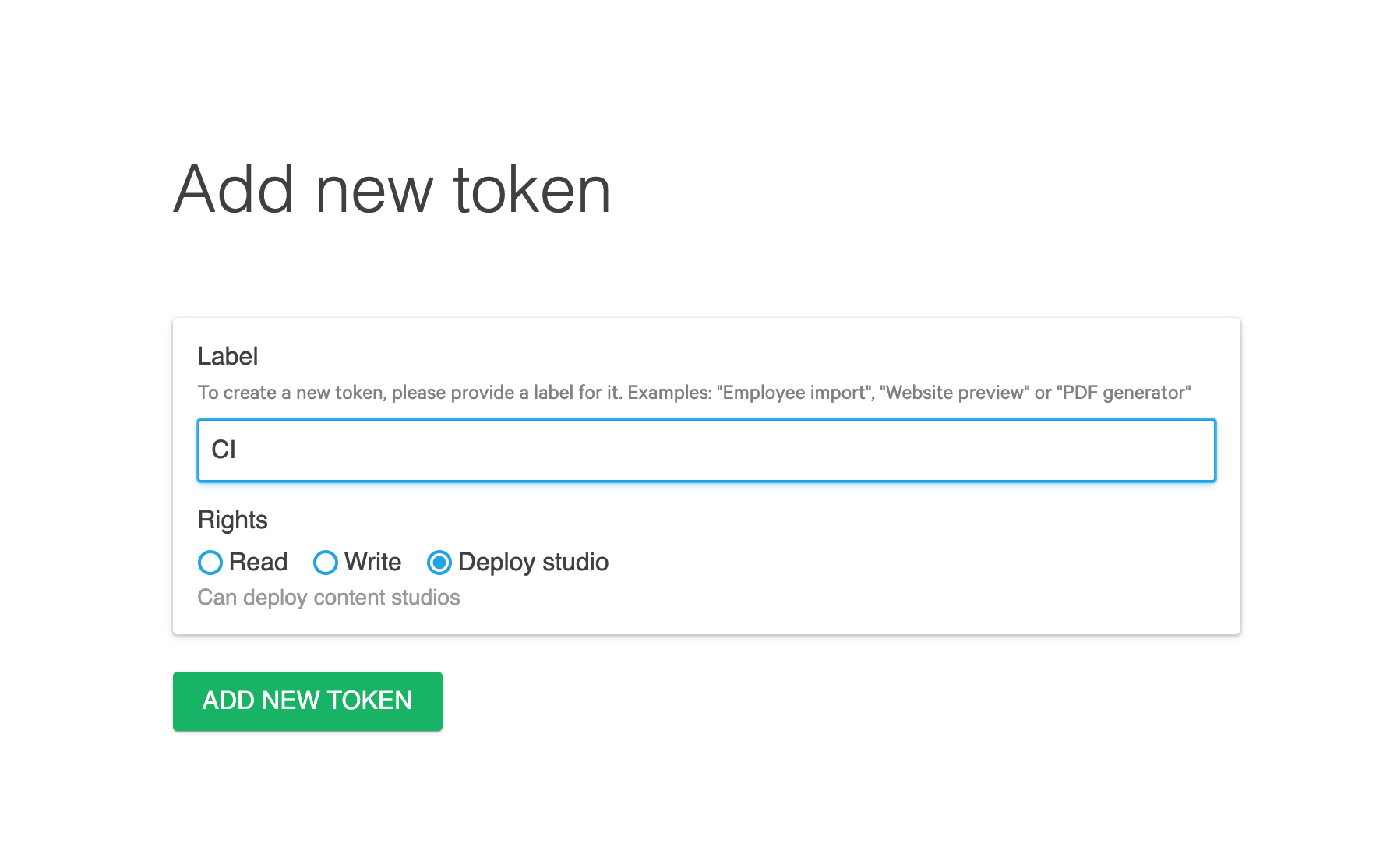
To generate the auth token, head over to sanity.io, log in and then go to your project's settings. There, go to API > Tokens > Add new token. A modal will show up. Make sure to select "Deploy studio" under "Rights".

2. Configure GitHub Secrets
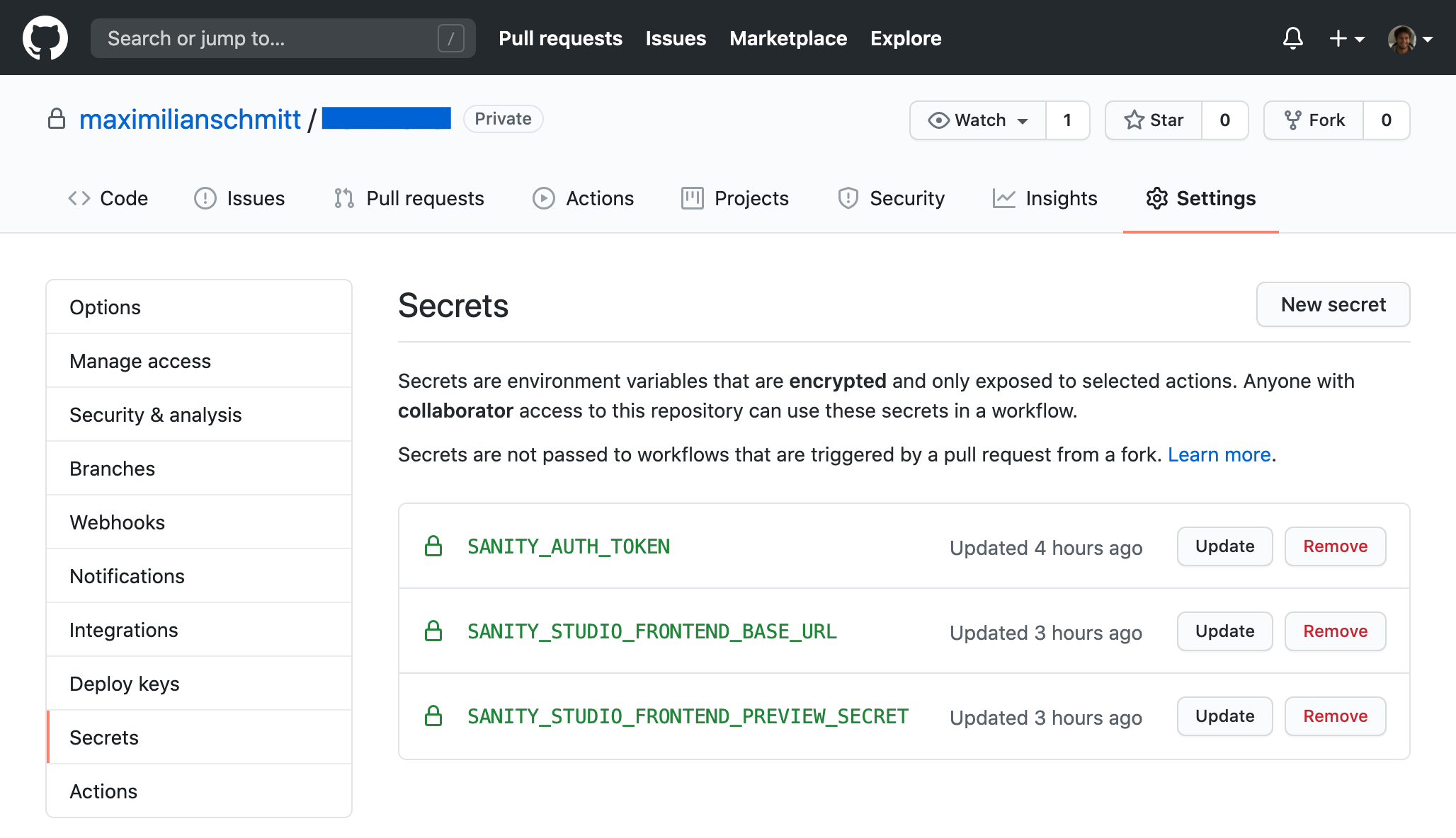
Next, head over to your GitHub repository. Go to Settings > Secrets and click New secret. Add here the
auth token that you generated in the first step and call it SANITY_AUTH_TOKEN.
You can also add other environment variables that you might need for your build,
just make sure to prefix them
with SANITY_STUDIO_.

3. Add GitHub Actions workflow for deploying Sanity
Now, just copy the following file into your repository. I've highlighted the section that creates the environment variables for your build. Make sure to customize it as you need it.
.github/workflows/main.yml
name: CIon:push:branches: [master]jobs:deploy:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Setup Node.js environmentuses: actions/setup-node@v1.4.2with:node-version: 12.x- name: Install dependenciesrun: |yarn- name: Deploy Sanityrun: |set -e# Put your environment variables here. Don't forget# to create secrets for them on GitHub:# https://docs.github.com/en/actions/configuring-and-managing-workflows/creating-and-storing-encrypted-secretscat << EOF > .env.productionSANITY_STUDIO_FRONTEND_PREVIEW_SECRET=${{ secrets.SANITY_STUDIO_FRONTEND_PREVIEW_SECRET }}SANITY_STUDIO_FRONTEND_BASE_URL=${{ secrets.SANITY_STUDIO_FRONTEND_BASE_URL }}EOF# Make sure to add a secret for SANITY_AUTH_TOKENSANITY_AUTH_TOKEN="${{ secrets.SANITY_AUTH_TOKEN }}" yarn sanity deploy
And that's all it takes to add Sanity deployment to your CI on GitHub!