If you're a big believer in tests, it's likely that you'll end up writing lots of them. And naturally, test files can get pretty long.
Here are three ways you can get a quick overview of all the tests in your test file in VS Code.
1. Go to Symbol
This one is my favorite.
If you use VS Code's "Go to Symbol in Editor" feature, you get a list that you can easily filter for describe or it blocks.
I have this bound to CMD+R but you can also access the feature via "Go to File" (CMD+P) and then typing @.
2. Fold and Unfold
This one is also useful, since test files are usually structured by nesting it blocks inside describe blocks.
The great thing is that we can use this method without leaving our keyboard. Press OPTION+CMD+[ to fold a block and OPTION+CMD+] to unfold it.
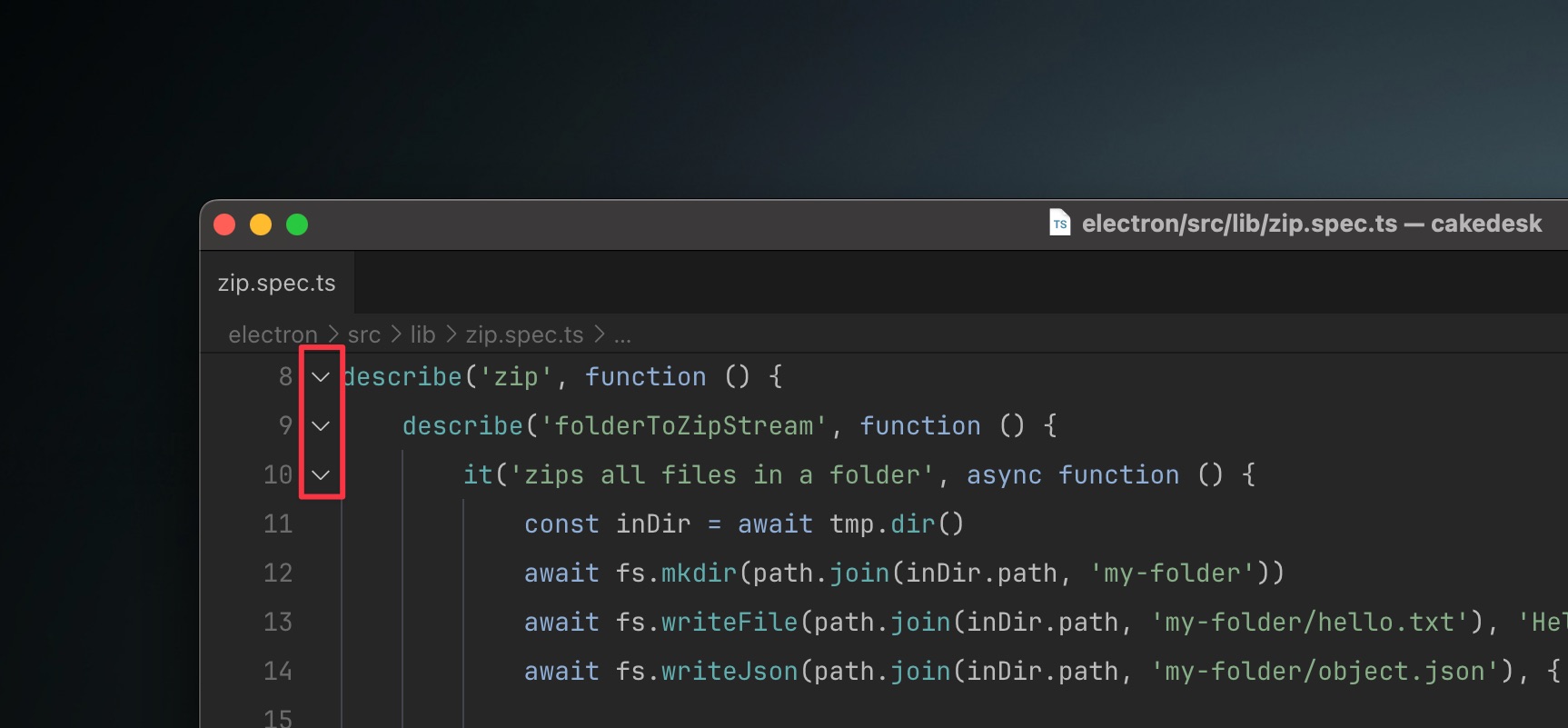
Of course you can also use the fold/unfold buttons in the gutter of the editor.

3. Outline View
And lastly, the outline view.
I suggest collapsing all the nodes and then expanding them one by one to discover the structure of your test file.
I end up using this method the least because I most-often reach for the symbol picker so I don't have to leave the keyboard. 🤓
Conclusion
I hope these methods help you out a bit the next time you're working with a long test file in VS Code!